最近、使っているWordPressのテーマ、「SWELL」がアップデートされたんだけど、その新機能をさっそく試してみたよ。
今度のアップデートで、カスタムアバターの設定ができるようになったんだって!

 ぱおぴこ
ぱおぴこプラグインは増やしたくないし、Gravatarの登録ってちょっとめんどくさいから、これはありがたいなー
著者情報のアイコンを変えるには、今まではプラグインかGravatarで対応
著者情報のアイコンを変えるには、今まではプラグインかGravatarでやってたんだけど、私は自分の顔を出すのはちょっと…って感じで、アイコンはイラストにしてるんだ。
でもさ、今まではプラグインを入れるか、Gravatarでしかアイコンを設定できなかったんだよね。
プラグインは増やしたくないし、英語のサイトだと結構面倒くさいんだけど、なんとか使ってたんだ。
ちなみに、ここで言ってるプロフィールってのは、サイドバーに表示されるプロフィールじゃなくて、記事の下に出る「著者情報(この記事を書いた人)」のことだよ!
著者情報の表示を設定する方法
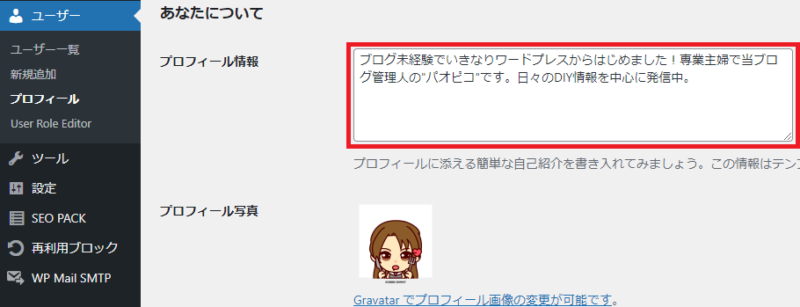
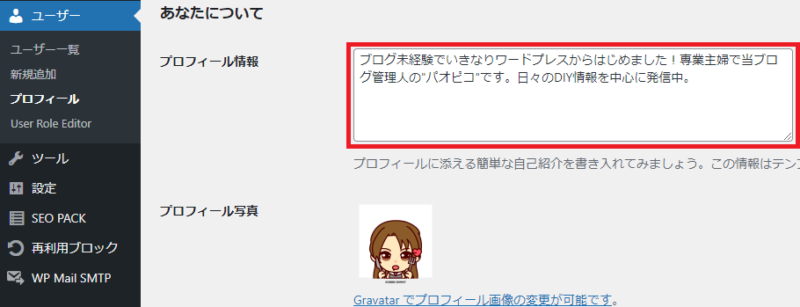
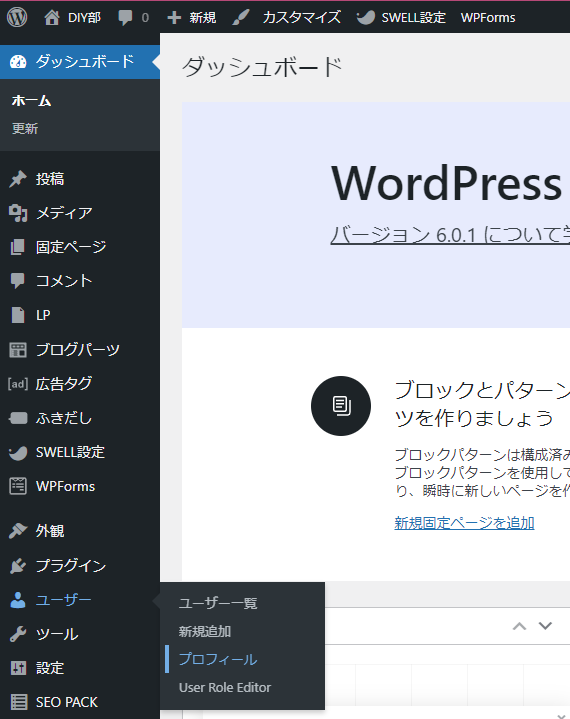
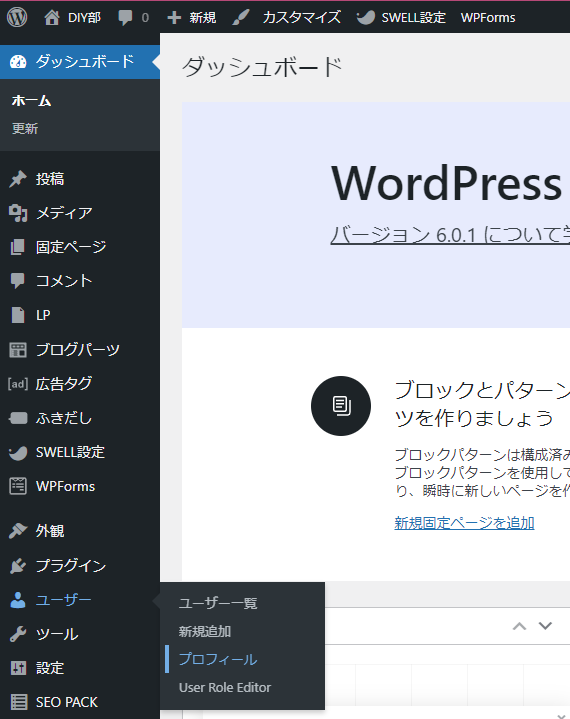
まずは、管理メニューの「ユーザー」から「プロフィール」を選ぶんだ。
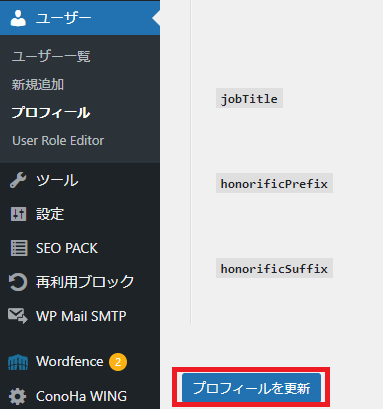
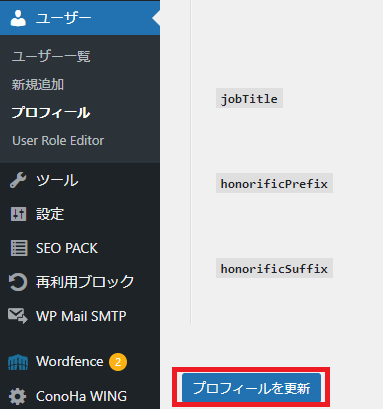
「あなたについて」の「プロフィール情報」を埋めたら、一番下までスクロールして、「プロフィールの更新」ボタンを押すんだ。


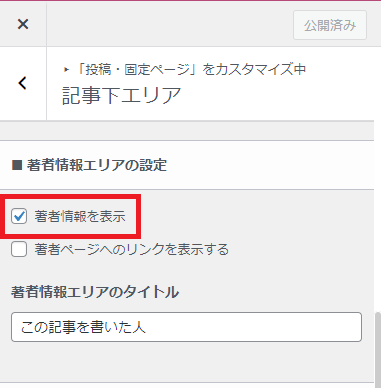
次に、管理メニューの「外観」から「カスタマイズ」を選ぶんだ。
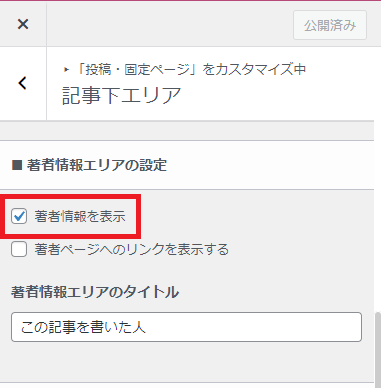
そして、「投稿・固定ページ」→「記事下エリア」を選んで、「著者情報を表示」にチェックを入れてから、「公開」ボタンを押して設定は完了。


手順はこれだけなんだ。



でも、今まではプロフィール写真の設定が面倒だったんだ
SWELLの機能だけで著者情報のアイコンを変えられるようになった!
今回のアップデートで、SWELLの機能だけでカスタムアバター(著者情報のアイコン)を設定できるようになったんだ!
SWELL公式ページによると、
って書いてあるんだ。
私はすでにGravatarで登録してるけど、このまま追加でカスタムアバターを設定するとどうなるかな?





まずは試してみようと思う。
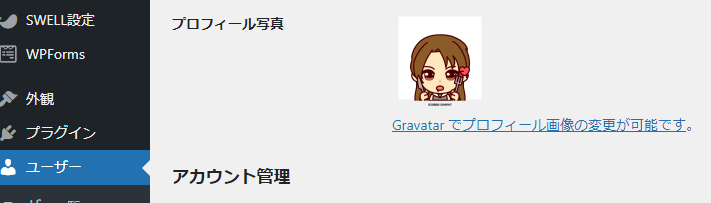
SWELLのカスタムアバター設定前の表示を確認!
実際に設定する前のSWELLの表示を確認してみよう。


アイコンはGravatarで設定したものが表示されて、文章はプロフィール情報に書いた内容が出てるね。
SWELLのカスタムアバターの設定方法
SWELLのカスタムアバターの設定方法はこんな感じだよ。
まずは、「ユーザー」→「プロフィール」からアクセスするんだ。


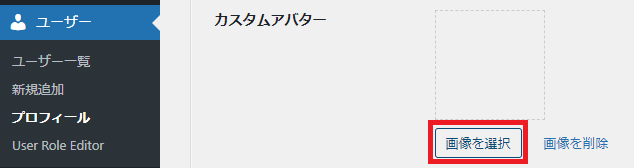
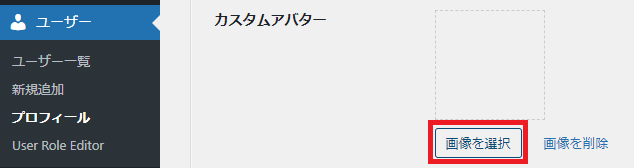
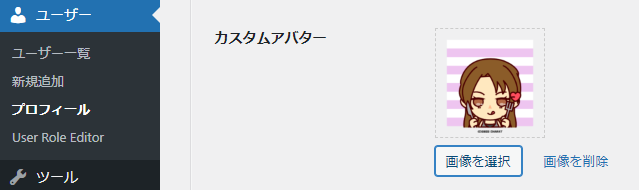
そして、「SWELL追加データ」の「カスタムアバター」から画像を選ぶんだ。
画像を選択して、アイコンが表示されるようにすればOK。


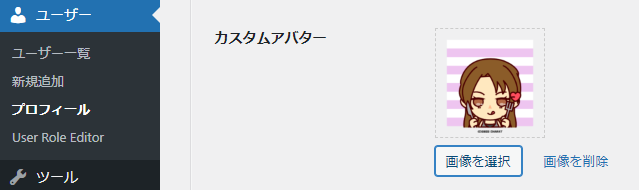
画像を選択すると、四角の枠の中にカスタムアバターに設定したアイコンが表示されるよ。


設定前後の違いがわかるように、Gravatarで登録済みのアイコンとは違う、背景がピンクと白のストライブのアイコンを設定してみたよ。
最後に、「プロフィールを更新」して設定完了!


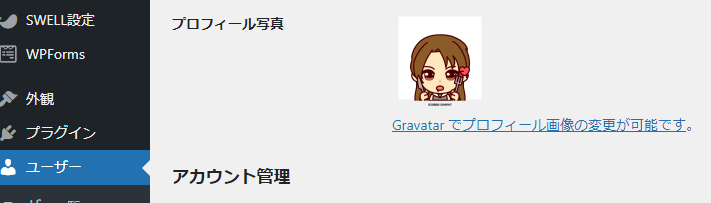
SWELLのカスタムアバターの設定結果
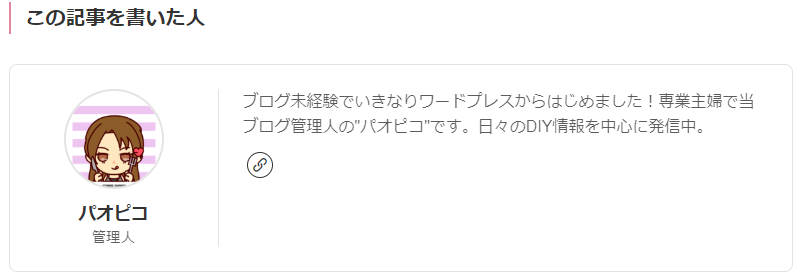
じゃあ、結果はどうなったかな?


アイコンはカスタムアバターで設定したものに変わって、文章はそのまま。
Gravatarで登録したアイコンも残ってるけど、SWELLのカスタムアバターが優先されるみたい。
SWELLはアップデートで進化中!
SWELL、いつも使いやすくて進化してるね!
有料だけど、ブログの作業効率が上がるし、コスパはかなり高いと思うよ。
こんなところがSWELLをおすすめする理由だね。
- 専門知識いらずでオシャレなデザインができる
- ブロックエディタに完全対応で使いやすい
- 表示速度が速い
- わからないことはフォーラムで相談できる



長期的にブログを作るなら、SWELLはとても良いWordPressテーマだよ
本記事がSWELLのカスタムアバターの設定でお悩みの方のお役に立てれば幸いです。
それでは!


